Международная IT-Академия
Получи грант на обучение и начни свою карьеру в IT
Заполни форму и узнай, как получить грант на IT курсы онлайн
87%
выпускников уже работают в IT
50%
стоимости обучения покрывает грант
4000+
студентов за 4 года
6мес.
средняя длительность курса

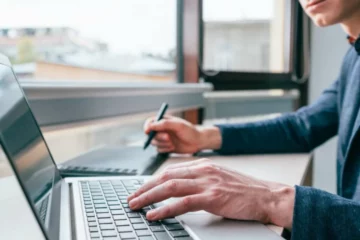
DevEducation — это некоммерческий образовательный проект. Мы помогаем амбициозным и талантливым людям получить качественное образование в IT.
Наши IT курсы — не просто «для галочки». В процессе обучения ты пройдешь практику в виртуальной лаборатории и стажировку на реальном проекте.
5 шагов к твоей карьере в IT
8 7 % выпускников уже работают в IT
Получи доступ к закрытой IT рассылке
- Авторские учебные материалы
- Бесплатное посещение IT-мероприятий
- Разбор главных событий отрасли

Не уверен какая профессия подходит именно тебе?
Мы поможем с выбором